Like many of you I spent hours finding a good solution to a very common problem: how to properly deploy my typescript libraries. We will focus on how to deploy, structure and use our self made librari...
Dynamic Configuration: Using the Visual Editor

Highlighting the use of the Dynamic Configurator
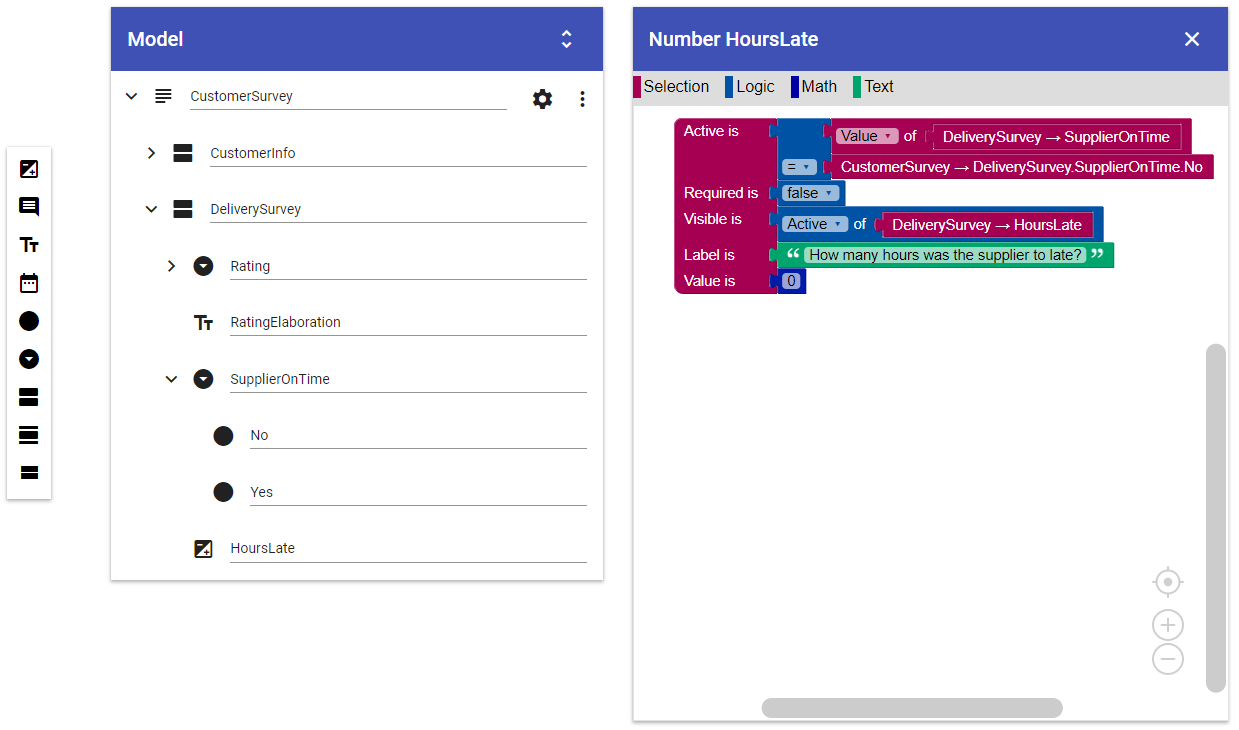
In this post I’ll be showing you how to create a smartform using the Visual Editor extension. In this example we’ll be creating a customer survey.
The Plan
Before we start adding all sorts of cool stuff to our smartform, it’s a good idea to outline what it is we want to make. In this example we’ll be creating a survey about the delivery of one of our products. Keeping this in mind we probably want to know which delivery the customer is judging. We also want to capture some info about the customer such as a name. So let’s start there!
Adding a customer info section
Adding sections to your smartform is an easy and transparent way of relaying structure. We will use a section to collect all of our customer related inquiries in one place. The video below shows how you can add new elements to your smartform.
Changing properties
So now that we have a few elements let’s play around with their properties a bit. For example, imagine we’re using this form in our CRM system. Dynamic Configuration lets a third party (integration) system change values in a smartform, much like a user would. Now, our CRM system already knows about the order this particular case is about. That means it also knows the order number. So it would be a waste of time to make the user enter information we already have, right? Later in this series we will be highlighting how to use values from a third party system. But for now we will be setting the value of the order number ourselves. This way we can simulate the role of the CRM system. We would still like for the user to see the order number but we don’t want them to be able to change it.
Adding a rule
Nice! Now that we actually have a form with some custom properties let’s start making it smart. We can do that by adding rules. What is a rule you ask? A rule is an expression that (dynamically) influences a property of an element. Let’s start by making a rule that makes entering a last name mandatory, if the user enters a value for the initials.
Element Labeling
You might have noticed the element names we chose while designing our form aren’t quite user-friendly. This is because we want to keep them short and clear when we use them to create our rules. However, we can easily fix this problem by changing the values of the label properties of our elements.
By the way, you can change the language settings of your Dynamic Configuration Setup to include multiple languages. By doing so you will be able to define a label per language per element. This allows you to use a single form for each culture you want to support!
Putting together the survey
Cool! So let’s summerize what we have learned. We’ve learned how to:
- Create elements
- Change properties
- Create rules
- Use Labels
Now we know everything we need to know to put together a customer survey. This next video shows how to combine all these concepts.
Want to know more?
Take a look on our other pages or contact us if you want to know more about Dynamic Configurator, our other products or the Company.
Remember to check out the next post in the Dynamic Configuration series when it is published on this site!